更新日:2006/03/16(木) 02:26

文字の色を指定したり、表や、特定の領域の背景色などを指定する時にご利用ください。
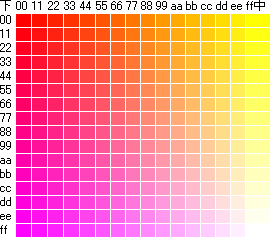
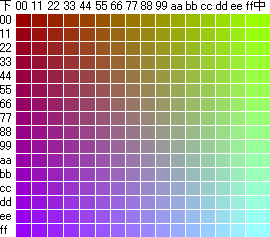
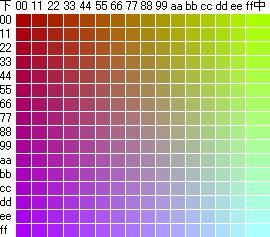
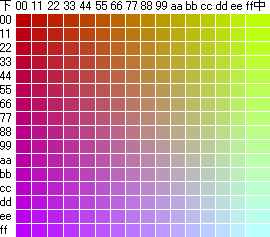
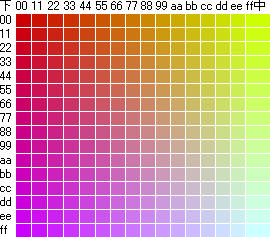
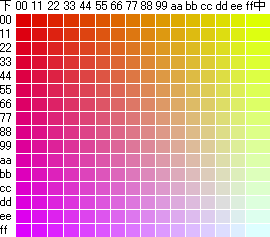
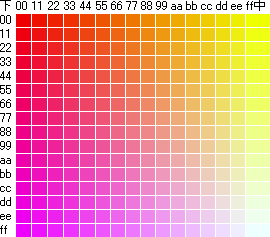
色の見本
色について
ezLogでホームページを作るときの文字の色は
((red,100,赤です ))、あるいは ((#ff0000,100,赤です)) などと書きます。
ところで、#ff0000 って何でしょう?
((red,100,赤です ))、あるいは ((#ff0000,100,赤です)) などと書きます。
ところで、#ff0000 って何でしょう?
基本の色は3色、RGB
パソコン画面に映し出される全ての色は、実はたった3色の組み合わせで実現されています。
赤=R、緑=G、青=Bの組み合わせということで、RGBと表現します。
そして、そのRGBこそが、先述した #ff0000 なのです。
先頭の # は単なる記号として、次の2個の文字 ff が赤の強さ(?)_を表し、その次の2個が緑、そして青を表しています。
赤=R、緑=G、青=Bの組み合わせということで、RGBと表現します。
そして、そのRGBこそが、先述した #ff0000 なのです。
先頭の # は単なる記号として、次の2個の文字 ff が赤の強さ(?)_を表し、その次の2個が緑、そして青を表しています。
16進数で表す
16進数で2桁までの数を表すと
00 01 02 〜 08 09 … と次は繰り上がって…。
ではなく16進ですから 0a 0b 0c 0d 0e 0f と、16個数えて、ここで繰り上がります。
10 11 12 13 〜 19 1a 1b 1c 1d 1e 1f、
20 21 22 23 〜 29 2a 2b 2c 2d 2e 2f、
30 …
40 …
00 01 02 〜 08 09 … と次は繰り上がって…。
ではなく16進ですから 0a 0b 0c 0d 0e 0f と、16個数えて、ここで繰り上がります。
10 11 12 13 〜 19 1a 1b 1c 1d 1e 1f、
20 21 22 23 〜 29 2a 2b 2c 2d 2e 2f、
30 …
40 …
以下略しまして…最後は
e0 …
f0 f1 f2 f3 〜 f9 fa fb fc fd fe ff。
f0 f1 f2 f3 〜 f9 fa fb fc fd fe ff。
となります。さて何種類の記号がつくられたのでしょうか?
そうです。答えは256種類です。
コンピュータの世界でよく耳にする数値ではないですか。
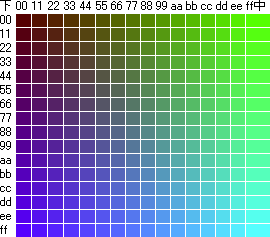
そこで、その256個を赤の色の強さ(?)として表すことにして、同じく緑・256個、青・256個で組み合わせて、下記のようにいろいろな色を作るわけです。
コンピュータの世界でよく耳にする数値ではないですか。
そこで、その256個を赤の色の強さ(?)として表すことにして、同じく緑・256個、青・256個で組み合わせて、下記のようにいろいろな色を作るわけです。
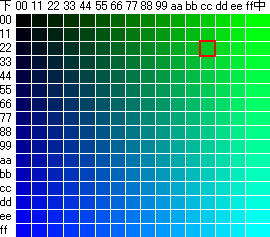
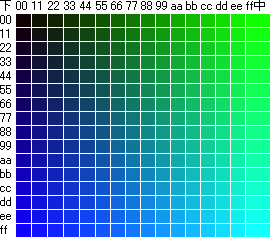
色見本の見方
下記見本の赤枠で囲まれた部分の色は
上の位(赤・R)が00、中位(緑・G)がcc、下位(青・B)22を意味します。
従って色の表記は #00cc22 ■ となります。
上の位(赤・R)が00、中位(緑・G)がcc、下位(青・B)22を意味します。
従って色の表記は #00cc22 ■ となります。
 R = 00
R = 00

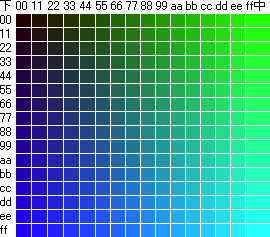
 R = 11
R = 11

 R = 22
R = 22

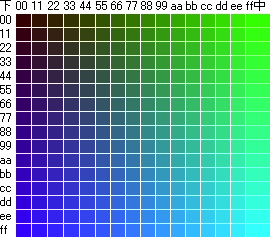
 R = 33
R = 33

 R = 44
R = 44

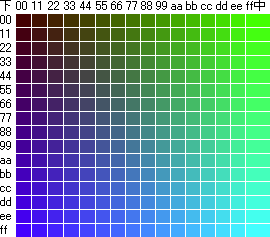
 R = 55
R = 55

 R = 66
R = 66

 R = 77
R = 77

 R = 88
R = 88

 R = 99
R = 99

 R = aa
R = aa

 R = bb
R = bb

 R = cc
R = cc

 R = dd
R = dd

 R = ee
R = ee

 R = ff
R = ff